Why Are Pictures Im Saving on Mac Not Uploading
Lesson 6: Saving Images
/en/photoshopbasics/basic-tasks-in-photoshop/content/
Introduction
In Photoshop, saving works a scrap differently from virtually other applications. Instead of working with ane chief file type—like .docx in Microsoft Word—Photoshop offers a multifariousness of means to relieve your images. In this lesson, we'll cover the dissimilar saving options in Photoshop, along with some common reasons to salvage files in different formats.
If y'all'd like to follow along, you lot tin can download our example file.
Saving options
When saving a file in Photoshop, you have several options and file formats to choose from:
- PSD: This is the default file type for Photoshop documents, although you won't necessarily use it for every image. It will salvage your layers and all of the other data in your image then you can easily re-edit it later on. PSD files are designed to exist opened in Photoshop, then if you want to share the image with others yous'll also demand to save a copy of the image in a common file format, like JPEG.
- Common file formats: You can save images in a variety of common file types, including JPEG and PNG. These file formats tin can be viewed and edited on nigh whatsoever figurer or mobile device, which makes them well-suited for sharing with others. However, unlike PSD files these formats aren't equally useful if you plan to keep editing the file, and they also can't preserve layer information.
- Salve for Spider web: If y'all're planning to upload an image to the Spider web, like on a blog or website, you'll want to use the Save for Web feature. This tool allows you to salvage images that are optimized for the Web, which volition make them easier to download and view online. Save for Web also includes several helpful features for preparing images for the Web, including the choice to resize images.
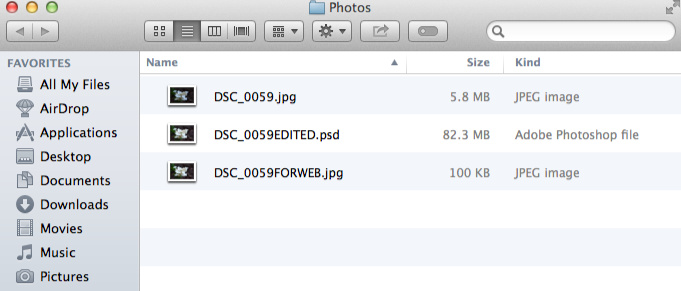
In the image beneath, you can encounter 3 different versions of an epitome file: the original JPEG file, an edited PSD version, and a final JPEG version that's been resized and saved for the Spider web. You can run across that the Web version has a much smaller file size than the original and PSD versions.

Ultimately, the saving option you cull will depend on what you need to practice with the image. Let's take a look at a couple of scenarios to see why you lot might choose different saving options.
Scenario i
Let'due south say you're asked to create a new header paradigm for a company website. You lot've been given a photo to include, and you demand to add some text with the company name. Because you'll likely edit and revise this type of project, yous'll want to relieve information technology as a PSD file. This way, yous can easily continue editing the file later on. And considering it will eventually exist posted online, you'll besides want to use Salve for Web to create a new JPEG version of the finished image.
Scenario 2
Let's say you're planning to share some photos from a recent vacation with your friends. You'd just like to make some quick adjustments in Photoshop, similar cropping and rotating, earlier sharing them. In this case, you could open the original prototype files in Photoshop, make the necessary adjustments, and then save a new version of the edited photos as JPEGs. Because none of these edits are too complicated, you probably don't need to salvage a dissever PSD version of each image.
As you can see, the saving option you cull will vary from project to project. Before saving an image, have a moment to consider the blazon of files yous'll need. As you start to gain more experience with Photoshop, this process will begin to feel quick and natural.
Using Save Every bit
You'll use the Relieve As control to save files in the PSD format, as well equally other common formats like JPEG and PNG.
To relieve a file with Save As:
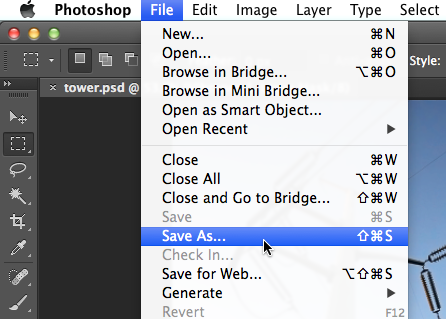
- With the image open in Photoshop, select File > Salve As.

- A dialog box will appear. Blazon the desired file name, then cull a location for the file. You lot'll want to use a new file name to avoid accidentally overwriting the original file.

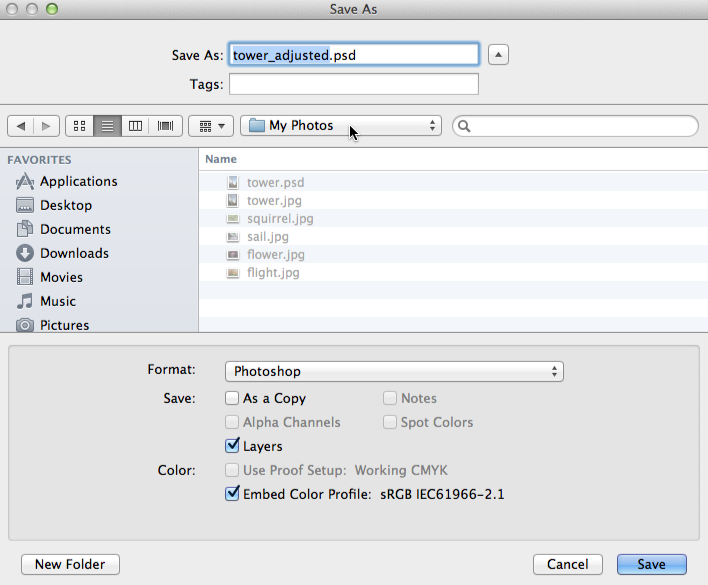
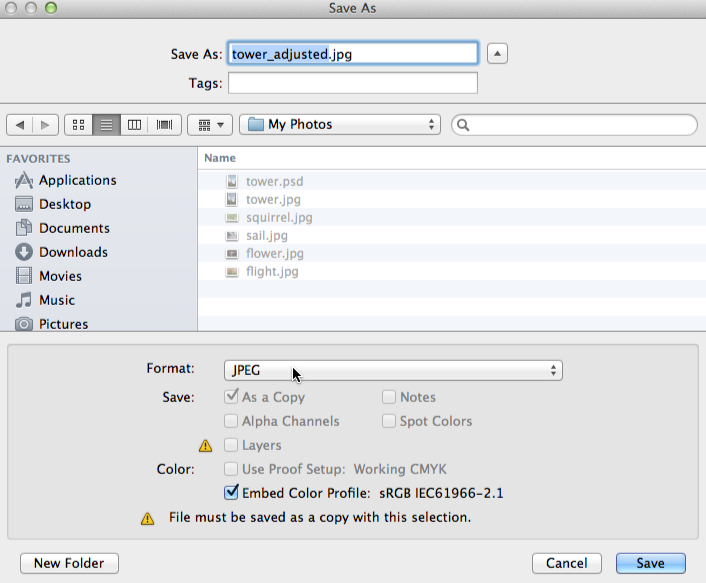
- Click the Format card, then choose the desired file format. In our example, we'll salve this image equally a JPEG file. If you lot're saving as a PSD file, brand sure the Layers choice is checked. Withal, most other formats won't let you to select this option.

- Click Salve.
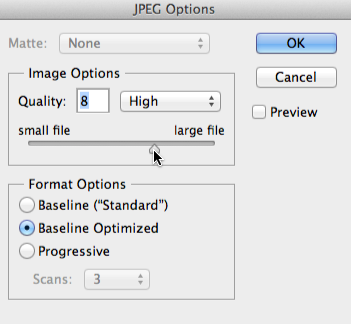
- Some file formats, such as JPEG and TIFF, will give y'all additional options when saving. Select the desired quality level, then click OK to relieve the prototype.

If you've already saved your project as a PSD file, you can select File >Salvage or printing Ctrl+S (or Control+S on a Mac) to salvage your progress at whatever time. Nonetheless, if yous're working with another format like JPEG, we recommend using Save As to avoid overwriting your original file.
Try this!
Open the case file in Photoshop and endeavor saving it in unlike file formats, similar PSD and JPEG. Notice how the PSD format preserves the individual layers, while the JPEG format does not.
Using Save for Web
When you apply the Save for Spider web feature, you'll need to brand a few decisions about the epitome you're saving:
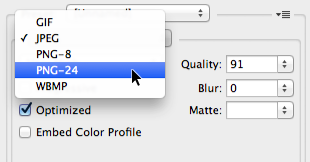
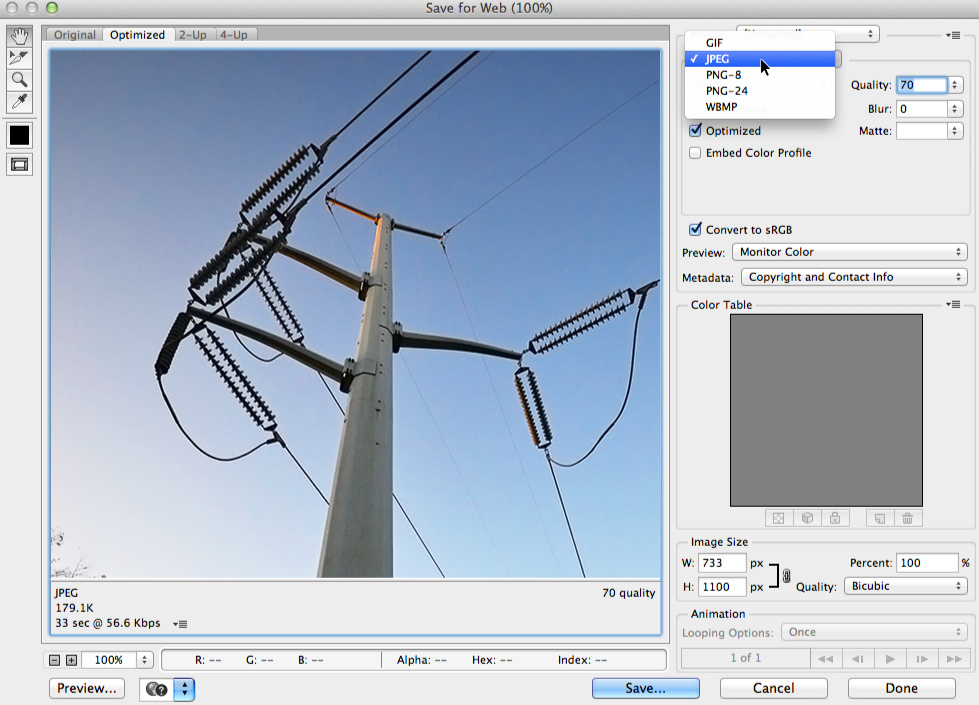
- File format: Relieve for Spider web allows you to choose from a few Web-safe file formats. Almost of the time, you'll apply the JPEG format for photographs. PNG-24 will keep the total quality of the prototype, whereas PNG-8 is mainly used for graphics and illustrations that utilise simply a few colors. Generally, you won't need to use the GIF or WBMP formats.

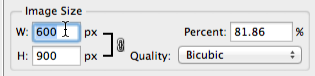
- Prototype size: Y'all can resize the image directly from the Save for Web dialog box. Resizing the prototype to exist smaller volition also reduce the file size. However, if you lot're using a service like Facebook or Tumblr, you probably won't need to resize your images because these services resize them automatically.

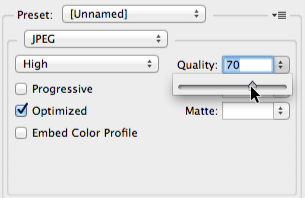
- Quality: If you're using the JPEG format, the image can be saved at different quality levels. You may desire to experiment with different settings to find the all-time residual betwixt quality and file size.

Attempt this!
Drag the slider in the interactive beneath to adjust the JPEG pinch quality. Remember, higher quality levels will also increment the file size. Try to find a setting that looks good while keeping the file size relatively pocket-sized.
For all-time results, we recommend using the Chrome spider web browser with these interactives.
To save for the Web:
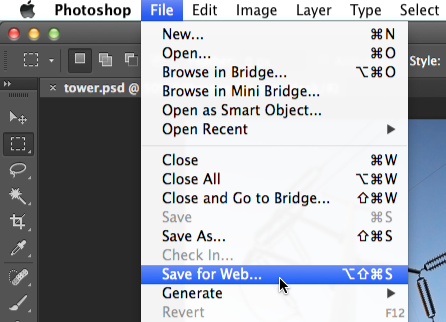
- Select File > Save for Web.

- The Save for Web dialog box will appear. Select the desired file type and quality level.

- If needed, resize the epitome by typing the desired dimensions nether Image Size. When you enter the new image width, the height should be adapted automatically to maintain the original aspect ratio.
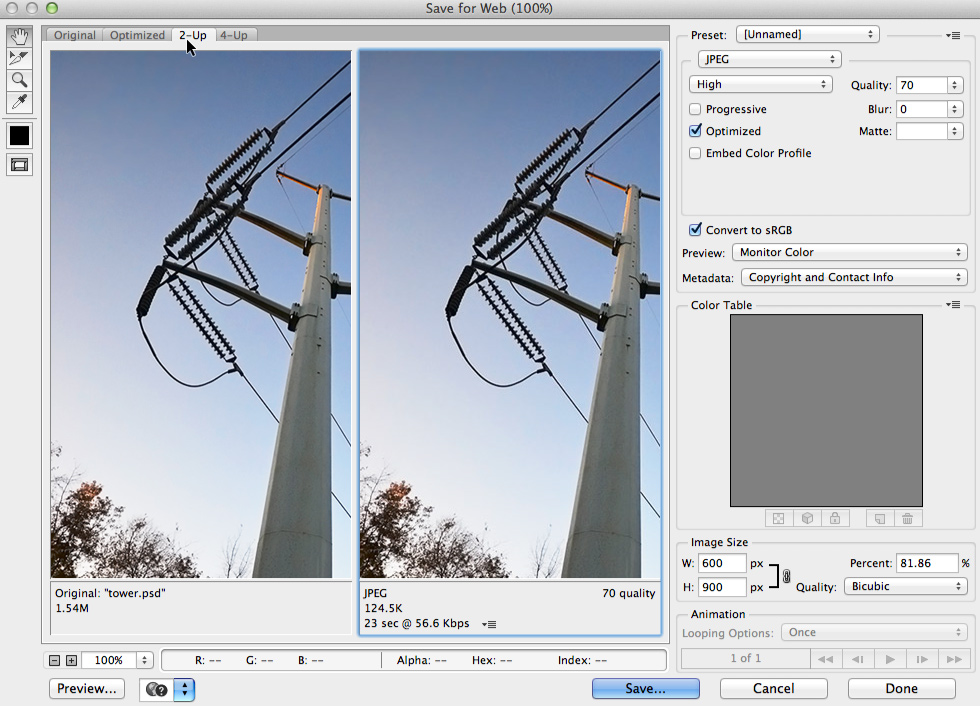
- If you want, you can utilise the two-Up view to compare the original epitome with a preview of the new version. This is an piece of cake way to make sure you haven't lost as well much quality from the original version. Note the file size in the lesser-left corner of each preview window.

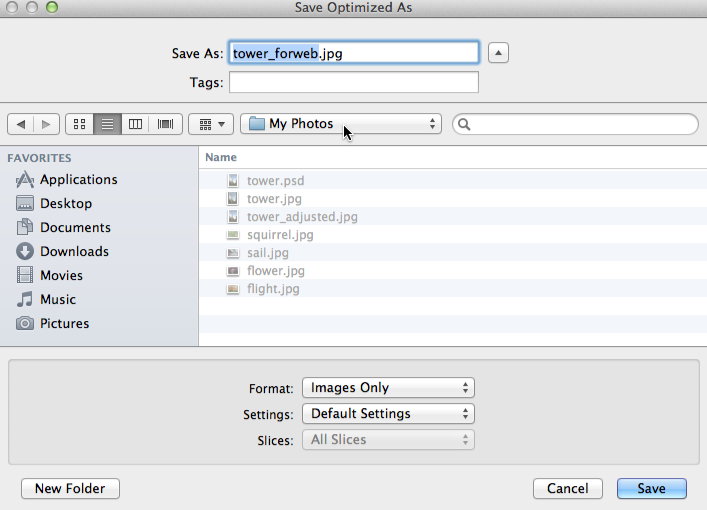
- Click Save. A new dialog box volition announced. Type the desired file name and choose a location for the file, and then click Salvage. You'll want to use a new file name to avoid accidentally overwriting the original file.

Endeavour this!
Open the case file in Photoshop and utilize Relieve for Web to save a new version of the image. Try out different file formats and quality settings to encounter how they affect the prototype's quality and file size.
/en/photoshopbasics/understanding-layers/content/
mullawirraburkaheact1966.blogspot.com
Source: https://edu.gcfglobal.org/en/photoshopbasics/saving-images/1/
0 Response to "Why Are Pictures Im Saving on Mac Not Uploading"
Post a Comment